さて、前回はPythonでGUIを作成しましたが、今回はその続きです。
ちょっと脱線しますが、MayaでGUIをPythonで作るには「PySide」という方法もありますが、ちょっと文系では難しいので、まずは普通のPythonだけで行います。
実は新しいMayaのUIはPySideで作ってあるので、UIを細かく設定できるのです。ただし、Mayaのバージョンによって動かないこともあり、ちょっと困るので、ここの連載では後半にします。
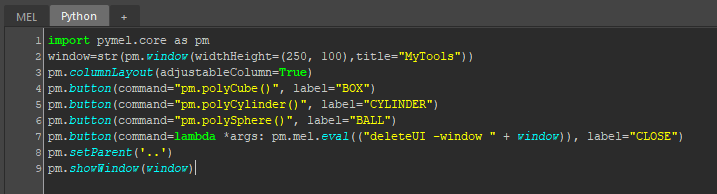
では、前回のプログラムをちょっと改造した例です。
import pymel.core as pm
window=str(pm.window(widthHeight=(250, 100),title="MyTools"))
pm.columnLayout(adjustableColumn=True)
pm.button(command="pm.polyCube()", label="BOX")
pm.button(command="pm.polyCylinder()", label="CYLINDER")
pm.button(command="pm.polySphere()", label="BALL")
pm.button(command=lambda *args: pm.mel.eval*1, label="CLOSE")
pm.setParent('..')
pm.showWindow(window)

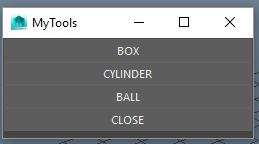
実行すると、以下のウインドウが出て、それぞれのボタンを押すとプリミティブが生成される、というものです。

前回と違うのは、ボタンが4つに増やしたのと、2行目の
widthHeight=(250, 100),title="MyTools")で、ボタンが増えただけ、ウインドウの幅を大きくして、タイトルを付けました。これを改造してみましょう。
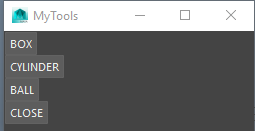
まず、pm.columnLayout(adjustableColumn=True) をpm.columnLayout()にして再実行してみます。

adjustableColumn=Trueでウインドウの幅に合わせてボタンの幅がピッタリになる仕組みにしていたんですね。
このように、サンプルの命令を削除してみて、何をやっているのか?を調べることができます。
もし、動かなくなっても、元のプログラムが残っていれば問題ないので、
修正したプログラムは上書き保存しないことです。(これはデザイナーでも一般的ですよね)
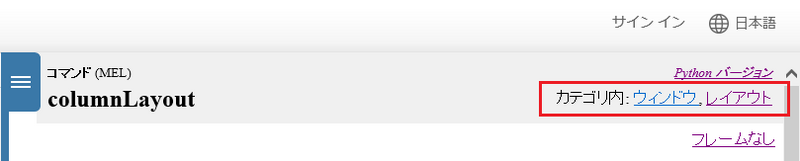
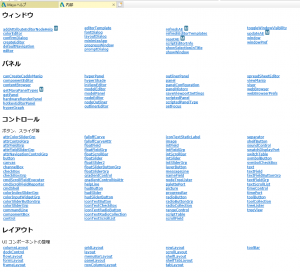
colummLayoutという命令のHELPをもう一度確認みましょう。

右上に「カテゴリ内:ウインドウ、レイアウト」というのがあります。

と、このようにGUIに関する命令がすべて出てきます。
こんなにあるんですね!「M」のアイコンがあるのはMelでしか使えないので注意です。
では、よく使う命令を紹介します。
まずrowLayoutです。ここを見ると「水平一列に配置できる」とあります。
下のサンプルプログラムに
rowLayout -numberOfColumns 3;
という記載がありますね。これは「3つ横に並べる」という意味のようです。
Pyhtonに変換すると
pm.rowLayout(numberOfColumns=3)
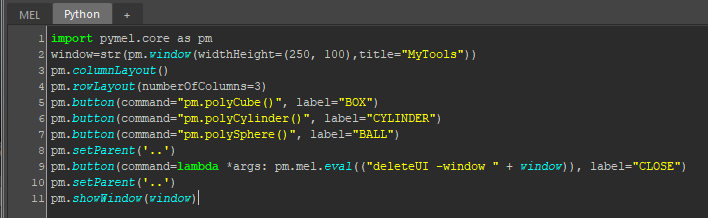
です。そこで、以下のように書き換えます。
import pymel.core as pm
window=str(pm.window(widthHeight=(250, 100),title="MyTools"))
pm.columnLayout()
pm.rowLayout(numberOfColumns=3)
pm.button(command="pm.polyCube()", label="BOX")
pm.button(command="pm.polyCylinder()", label="CYLINDER")
pm.button(command="pm.polySphere()", label="BALL")
pm.setParent('..')
pm.button(command=lambda *args: pm.mel.eval*2, label="CLOSE")
pm.setParent('..')
pm.showWindow(window)
その前のプログラムの書き換えた箇所だけ太字にしてあります。

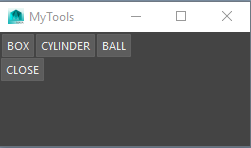
実行すると

こんな感じです。ボタン3つ横に並べることに成功しました。
pm.setParent('..')をいれることで、rowLayoutで横に並べる範囲を決めます。
「Close」ボタンはそれ以降になるのでcolumnLayoutの機能で縦に並びます。
それ以外にも、
pm.text(label="表示したい文字")
を使うと、ボタン以外のタイトルをつけることもできます。
でもプリミティブを出したりしてもあまり面白くないので、よく使うウインドウなどを登録しておくといいでしょう。これは最初のころやりましたがシェルフに登録してみて、コマンドをチェックするのです。
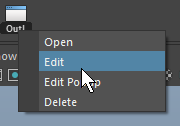
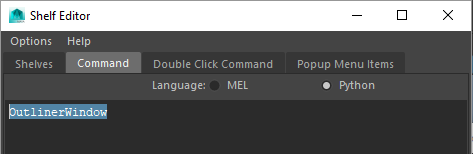
たとえば、アウトライナを出す命令を「Ctrl+Shift」で実行し、シェルフ登録したものを右クリックで「Edit」します。


ここでMelとPythonのどちら選んでも同じです。この「OutlinerWindow」という命令です。これは困ったことにMelしかない命令のようです。先ほどマニュアルにも「M」マークがありましたね。
この場合、Pythonで実行するには、
pm.mel.OutlinerWindow()と書きます。mel.Mel命令()という形です。
Cubeを出す行を以下のように書きかえてみます。pm.button(command="pm.mel.OutlinerWindow()", label="OutLiner")
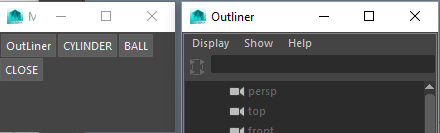
実行すると、

ちゃんと、ボタンをクリックすれば、アウトライナが表示されます。
このようにUIを組み立てて、自分の良く使うコマンドだけのウインドを作ってしまうと便利ですよ。