今週から毎週、火曜・金曜のブログ更新をすることになりました。ぜひ訪れてみてください。
今回もGUIをMayaに追加してみます。前回のriRig,CustomOutlinerは今回の伏線です。使われているUIの要素をよく見てみましょう。
*ボタン
*スライダ
の4つであることが解ります。
ボタンは既にやったので他の3つを考えてみます。 例によって公式マニュアルを見てみましょう。


スライダは「intSlider」と「floatSlider」があります。
それぞれのMELサンプルをPyMel変換ツールでPythonにしていきます。
まず、ラジオボタンです。
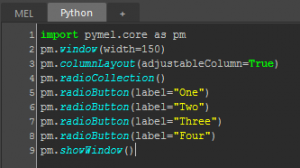
import pymel.core as pm
pm.window(width=150)
pm.columnLayout(adjustableColumn=True)
pm.radioCollection()
pm.radioButton(label="One")
pm.radioButton(label="Two")
pm.radioButton(label="Three")
pm.radioButton(label="Four")
pm.showWindow()

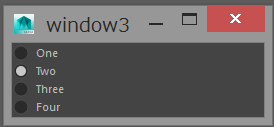
実行すると、以下のようなウインドウが出てきて、クリックでラジオボタンで1つだけ選べます。これでは何も起きません。

命令は、columnLayoutで縦に並べる、radioCollection()でボタンのグループを作って1つだけ選ぶようにし、radioButton(label="One")でラジオボタンを出す、のようです。
次に、チェックボックスです。
import pymel.core as pm
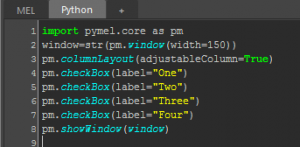
window=str(pm.window(width=150))
pm.columnLayout(adjustableColumn=True)
pm.checkBox(label="One")
pm.checkBox(label="Two")
pm.checkBox(label="Three")
pm.checkBox(label="Four")
pm.showWindow(window)

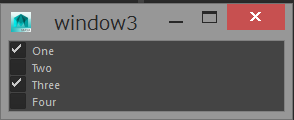
実行すると、以下のようなウインドウが出てきて、クリックで複数チェックできます。これも例によって何も起きません。

checkBox(label="One")がチェックボックスを作成する命令のようです。
最後にスライダーです。
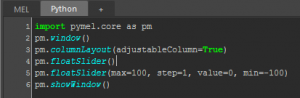
import pymel.core as pm
pm.window()
pm.columnLayout(adjustableColumn=True)
pm.floatSlider()
pm.floatSlider(max=100, step=1, value=0, min=-100)
pm.showWindow()

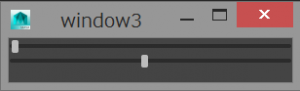
実行すると、以下のようなウインドウが出てきて、2本のスライダが出てきてドラッグすると、動かせます。

floatSlider(max=100, step=1, value=0, min=-100)という命令で、スライダーを表示し、-100~100の変化を付け、1つづ変化をしていき、最初は0から開始する、という意味です。
それぞれのUI要素は解りました。でもどれも何も動かないので、実際に使えるように改造していくのが次回のお話しです。
お楽しみに!